May
28
新旧结合,从头了解 Sketch 3 —— 快速复制排列
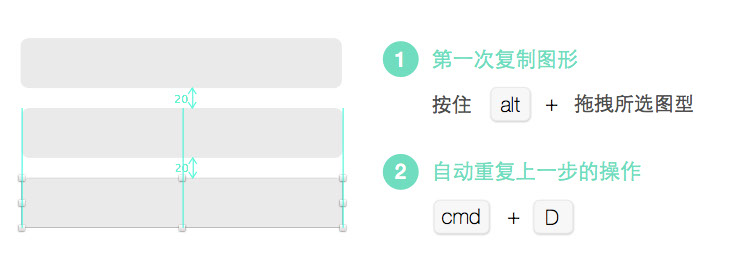
我们经常会有这样的需求,整齐的去重复排列某个按钮或者图标。这里有两个最快速的方法:
运用 alt 键 和 cmd + D

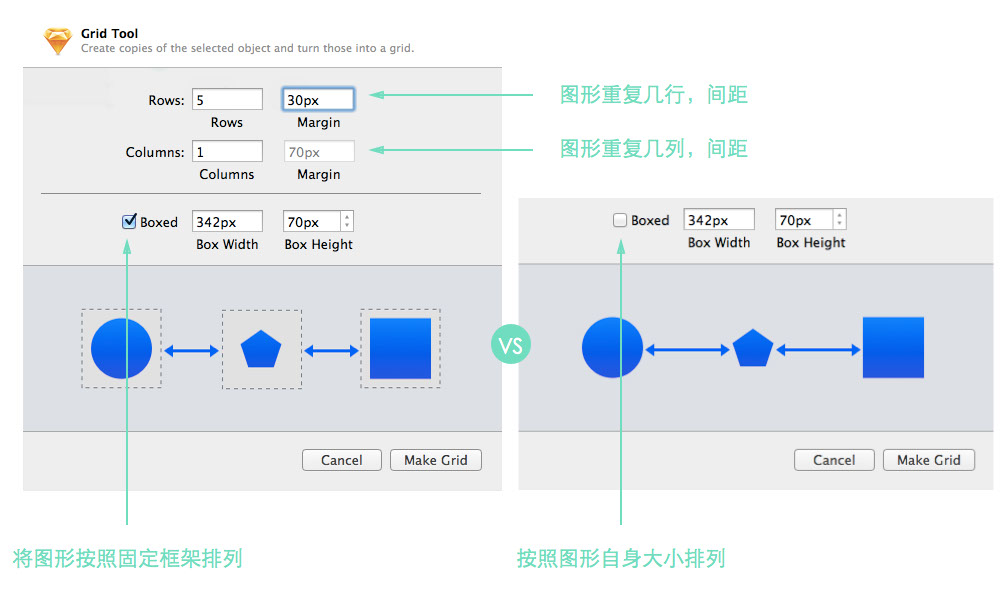
使用网格工具

May
4
新旧结合,从头了解 Sketch 3 —— 蒙版
Sketch 虽然是个矢量编辑工具,但当我们在设计中使用图片时,Sketch也支持一些简单的位图功能,蒙版便是最常用的之一。
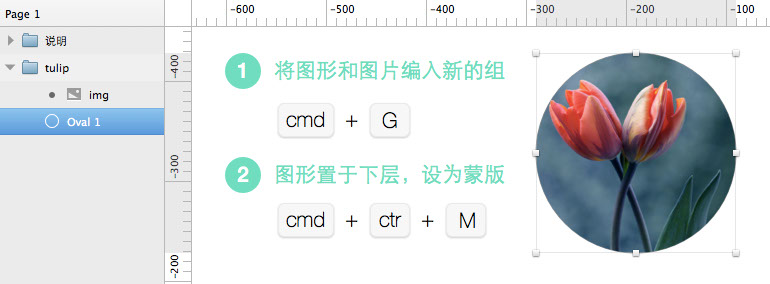
创建蒙版
三角、圆、多边形,任何图形都可以设置为蒙版,画布上会只显示出蒙版图形之内的内容。

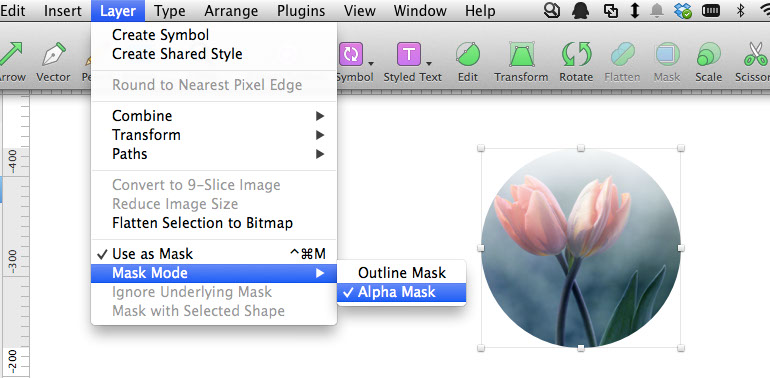
Alpha 蒙版
这是 Sketch 3新增的功能。Alpha 蒙版可以在菜单的图层选项中找到,你可以给蒙版的填充(而不是图片本身)设置透明度的渐变来产生更合适的效果。渐变如果有不同的色彩值是会被忽略的,整体效果只会受透明度的影响。

Apr
28
新旧结合,从头了解 Sketch 3 —— 符号 & 共享式样
UI 设计的过程中,我们常常会想重复使用某些元素,已达到整体风格和细节的统一,有时是一个按钮,有时是一种文字式样,有时则是图形填充和边框的式样。复用之后我们还希望这些元素可以保持同步,如果更改其中一个,其他的也会随之改变。Sketch 当中有这几个不同的方式来帮你实现:
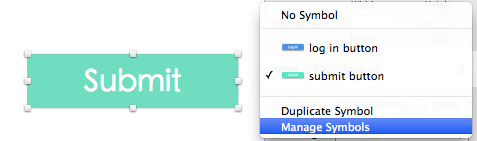
符号 Symbols
符号是针对一个组(Group)的复用。比如重复使用的 header 或者 footer 或者某个按钮。
大家可以参考中文手册中关于符号的详细内容,以及这篇介绍 Sketch 3 新功能的文章中的视频。
共享图层式样 Layer Style
图层式样则仅仅针对图形:使用什么样的填充和边框,什么样的阴影和模糊,这些都是可以复用并同步的。
共享文字式样 Text Style
文本式样让你保持文本的一致性,设定好字体、字号、颜色,然后复用于多个文本。
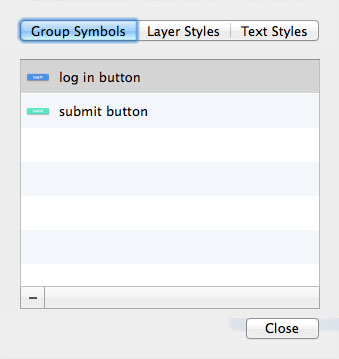
最后你可以在共享列表中来管理所有的符号和式样,方便你删除、复制或者重命名。


当然,以上这三种都是复用后自动同步的,还有另一种比较简单粗暴的针对图形式样的编辑,那就是开始设计之前,先把某一式样设置为默认。在菜单中选择 编辑 > 设置为默认式样 (Edit > Set Style as Default), 这会替代Sketch 默认设置下的浅灰色填充和灰色边框,使你接下来新画的所有图形都使用你刚刚设置的式样,但他们并不是相链接的,也不会同步变动。
Apr
22
新旧结合,从头了解 Sketch 3 —— 模板
Sketch3这次的更新吸引了很多目光,大把大把的设计爱好者购入了Skecth认真体验和学习,为了方便新朋友们,我们会把新旧功能结合在一起,介绍几个 Sketch 的特别之处。
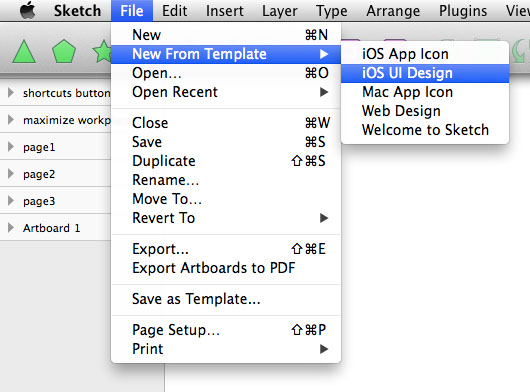
New From Template
这个功能让你从之前设定好的模板中直接新建文件(就像 Keynote 和 Pages 里面那样) Sketch 已经为大家设置好了几个最常用的模板,方便直接调用。
・iOS App Icon:按照 iOS User Interface Guidelines 的要求,每个画板都是图标所需的不同尺寸。
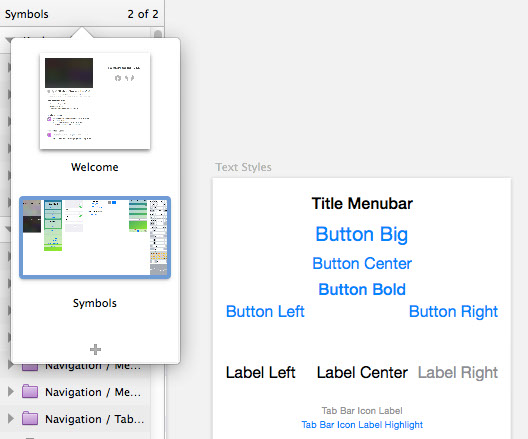
・iOS UI Design: Sketch 3 嵌入了 由 teehan+lax 制作的iOS 7 UI套件,第一页是欢迎页面,所有的 symbols 在第二页哟。(我们会再下篇分享具体讨论symbols)

・Mac App Icon:每个画板都是Mac图标所需的不同尺寸。
・Web Design:第一页包含四个网页设计的画板:Desktop HD、Desktop、Tablet Portrait 和 Mobile Portrait,非常直观。第二页同样包含简单的web UI 元素。
・Welcome to Sketch:这是 Bohemian Coding 团队制作的一个展示页面,Sketch 官网的最终实现效果也正是由此产生。如果你是初次使用 Sketch,我十分建议你打开这个模板看看,因为它本身已经是一份完整的 Sketch 文件了,你可以迅速了解到 Sketch 当中规范的文件组织结构是什么样的,图层层级是什么样的,一些最基本的操作是什么样的,这些都能帮你更快熟悉 Sketch。
模板的另一个好处是你可以自己新建模板,创作好文件然后进入菜单栏的 File > Save as Template。因为symbols符号功能是用于复用某一具体元素,比如一个按钮,它并不能在不同文件中共享,而模板则可以用来创建无数个独立的文件。

About
Contact
如果你创作或翻译了 Sketch 的相关文档、视频和教程,请一定与我分享,让更多人爱上 Sketch。如果你对于本站有任何想法和疑问也请随时联系我,我很期待你的建议。
Share
Sketch 中文站对你有帮助吗?不要吝啬你的爱,分享给你的 Designer 和 Geek 朋友们吧。
©2014-2022 SketchCN.